- FCP(First Contentful Paint) *
- 탐색에서 브라우저가 DOM에서 첫 번째 콘텐츠 비트를 렌더링 할 때까지의 시간을 측정한다. 이는 페이지가 실제로 로드되고 있다는 피드백을 제공하므로 사용자에게 중요한 이정표이다
- 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정한다
- 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점을 표시하기 때문에 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 지표이다
- 해당 지표에 대한 설명 블로그: https://web.dev/i18n/ko/fcp/
- 우수한 FCP 수준: 1.8초 이하(설명 블로그 참고)
- FCP 개선 방법
- LCP(Largest Contentful Paint) *
- 페이지의 메인 콘텐츠가 로드되었을 가능성이 있을 때 페이지 로드 타임라인에 해당 시점을 표시하므로 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 지표이다.
- LCP가 빠르면 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 된다.
- 해당 지표에 대한 설명 블로그: https://web.dev/lcp/
- 우수한 LCP 수준: 2.5초 이하(설명 블로그 참고)
- LCP에 영향을 주는 주된 요인 4가지
- 느린 서버 응답 시간
- 렌더링 차단 JavaScript 및 CSS
- 리소스 로드 시간
- 클라이언트 측 렌더링
- LCP 개선 방법
- PRPL 패턴으로 즉각적 로딩 적용
- 중요 렌더링 경로 최적화
- CSS 최적화
- 이미지 최적화
- 웹 글꼴 최적화
- JavaScript 최적화(클라이언트 렌더링 사이트용)
- https://web.dev/optimize-lcp/ (최대 콘텐츠풀 페인트 최적화)
- CLS(Cumulative Layout Shift)
- 누적 레이아웃 이동(CLS)은 사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수량화하므로 시각적 안정성을 측정할 때 중요한 사용자 중심 메트릭
- CLS가 낮으면 우수한 사용자 경험을 보장하는 데 도움이 된다.
- https://web.dev/i18n/ko/cls/
- Time to Interactive
- 페이지가 완전히 상호 작용 가능하게 되는 데 걸리는 시간을 측정한다
- 로드 응답성을 측정하기 위한 중요한 실험실 메트릭이다
- 페이지가 상호 작용하는 것처럼 보이지만 실제로는 그렇지 않은 경우를 식별하는 데 도움이 된다.
- 빠른 TTI로 해당 페이지가 사용 가능하다는 것을 확인할 수 있다
- https://web.dev/i18n/ko/tti/
- TBT(Total Blocking Time)
- 메인 스레드가 입력 응답을 막을 만큼 오래 차단되었을 때 First Contentful Paint와 Time to Interactive 사이 총 시간을 측정한다
- 페이지가 안정적인 상호 작용 환경이 되기 전, 상호 작용이 불가능했을 때의 심각성을 수량화하는 데 도움이 되기 때문에 로드 응답성을 측정하기에 중요한 실험실 메트릭이다
- TBT가 낮으면 해당 페이지의 사용 가능성을 보장하는 데 도움이 된다
- https://web.dev/i18n/ko/tbt/
Speed Index
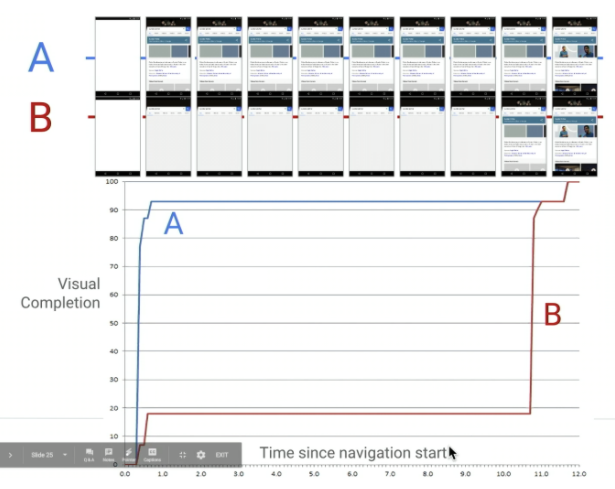
Speed Index는 뷰포트내의 콘텐츠가 눈에 띄게 채워지는 속도를 보여주는 페이지 로드 성능을 측정합니다. 이 내용은 그림을 통해 살펴보는 것이 이해가 좀 더 쉬울 수 있습니다.
![]()
A와 B중 어느것이 더 좋은 사용성일까? A 사이트와 B 사이트를 예시로 비교해 보겠습니다. A 사이트는 B사이트에 비해 빠르게 대부분의 정보를 나타냅니다. 이렇게 된 이유는 로딩이 오래걸리는 이미지를 레이지 로딩해 글 컨텐츠를 우선적으로 보여줘서 일 수도 있고 여러 이유가 있을 수 있지만, 여기서 중요한 내용은 “결국 더 넓은 영역의 컨텐츠를 빠르게 보여줬다는 것” 입니다. 이 그림에서 Speed Index는 어떻게 계산할까요?
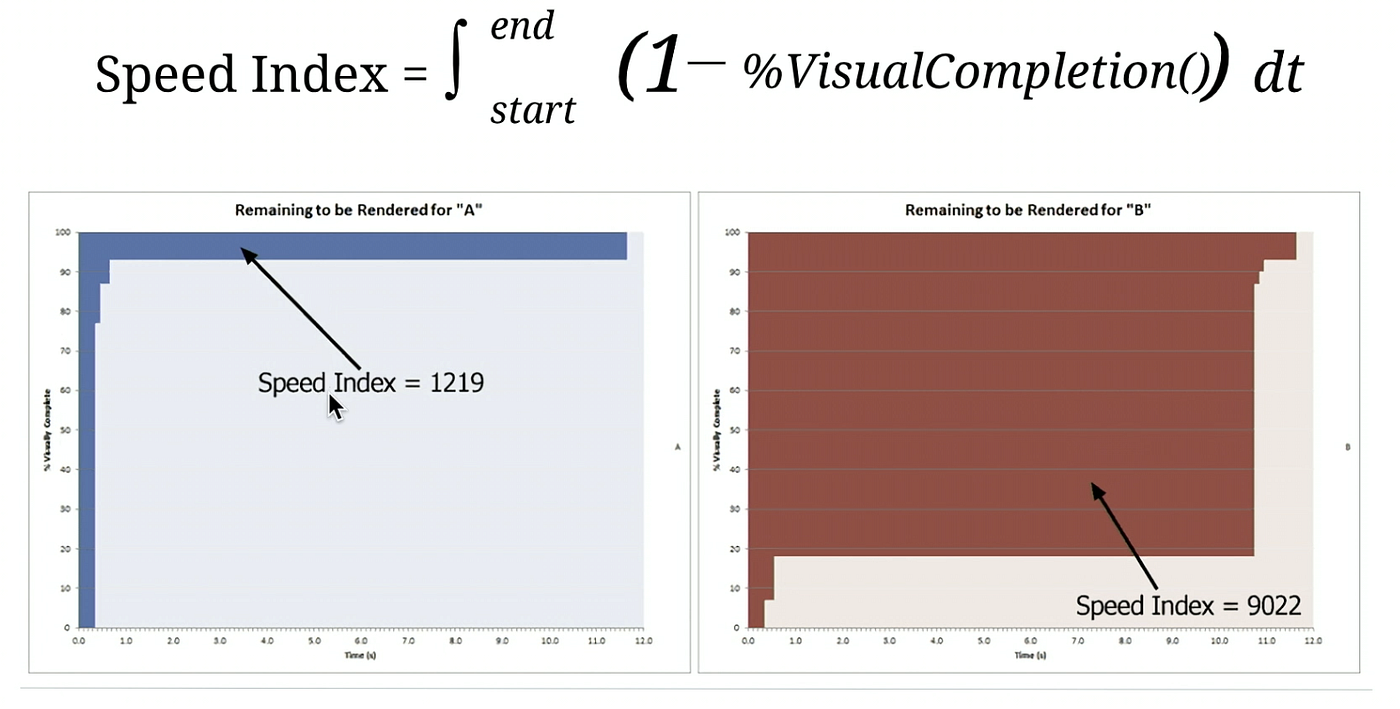
![]()
오랜만의 적분이 반가우신 분도 있겠지만, 정리해보면 그래프의 윗 영역의 너비가 Speed Index를 나타내게 됩니다. 여기서 단위는 ms로 1219는 1.2s를 의미하게 됩니다.
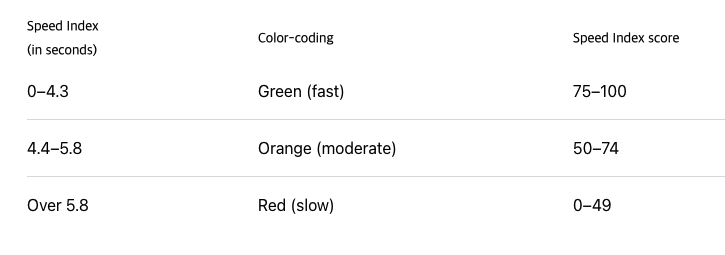
![]()
라이트하우스 6의 Speed Index 기준 이 결과를 기준으로 4.3s안에 들어오면 양호한 상태가 됩니다.